PWEB - ETS - HTML, CSS, JAVASCRIPT, BOOTSTRAP
Nama : Abdullah Yasykur Bifadhlil Midror
NRP : 5025211035
Kelas : PWEB A
Tahun : 2023
- Fungsi HTML, CSS, Javascript, dan Bootstrap
HTML (HyperText Markup Language), CSS (Cascading Style Sheets), JavaScript, dan Bootstrap adalah komponen utama dalam pengembangan aplikasi web, dan masing-masing memiliki peran yang berbeda dalam membangun aplikasi web yang interaktif dan menarik. Berikut penjelasan singkat tentang fungsi masing-masing.
1. HTML (HyperText Markup Language): - Fungsi: HTML adalah bahasa markup yang digunakan untuk membuat struktur dasar halaman web. Ini mendefinisikan elemen-elemen seperti teks, gambar, tautan, dan elemen-elemen lainnya yang membentuk konten dan tata letak halaman. - Contoh: `<html>`, `<head>`, `<body>`, `<div>`, `<p>`, `<a>`, dan lain-lain.
2. CSS (Cascading Style Sheets): - Fungsi: CSS digunakan untuk mengatur tampilan dan gaya halaman web. Ini memungkinkan Anda mengontrol warna, font, tata letak, margin, padding, dan efek visual lainnya pada elemen HTML. - Contoh: `color`, `font-size`, `margin`, `padding`, `background-color`, dan sebagainya.
3. JavaScript: - Fungsi: JavaScript adalah bahasa pemrograman yang digunakan untuk membuat halaman web interaktif. Dengan JavaScript, Anda dapat menangani tindakan pengguna, memvalidasi input, memanipulasi elemen DOM, membuat animasi, mengambil data dari server, dan banyak lagi. - Contoh: Mendefinisikan fungsi, mengubah konten HTML secara dinamis, menangani klik tombol, validasi formulir, dll.
4. Bootstrap: - Fungsi: Bootstrap adalah kerangka kerja front-end yang dibangun dengan HTML, CSS, dan JavaScript. Ini menyediakan kumpulan komponen UI yang siap pakai, tata letak responsif, dan gaya desain yang dapat Anda gunakan untuk mempercepat pengembangan aplikasi web. Bootstrap memudahkan desain yang konsisten dan responsif di berbagai perangkat. - Contoh: Grid System, tombol, formulir, navigasi, dan komponen lainnya yang telah dirancang sebelumnya.
Penggunaan kombinasi ini dalam pengembangan aplikasi web modern memungkinkan Anda untuk membuat tampilan yang menarik, struktur halaman yang baik, dan interaktivitas yang diperlukan untuk memberikan pengalaman pengguna yang baik. HTML digunakan untuk membuat kerangka dasar, CSS mengontrol tampilan, JavaScript memberikan interaktivitas, dan Bootstrap memudahkan desain yang responsif dan estetis. Dengan berkolaborasi, keempat komponen ini membantu dalam pembuatan aplikasi web yang kaya fitur dan menarik.
HTML (HyperText Markup Language), CSS (Cascading Style Sheets), JavaScript, dan Bootstrap adalah komponen utama dalam pengembangan aplikasi web, dan masing-masing memiliki peran yang berbeda dalam membangun aplikasi web yang interaktif dan menarik. Berikut penjelasan singkat tentang fungsi masing-masing.
1. HTML (HyperText Markup Language):
- Fungsi: HTML adalah bahasa markup yang digunakan untuk membuat struktur dasar halaman web. Ini mendefinisikan elemen-elemen seperti teks, gambar, tautan, dan elemen-elemen lainnya yang membentuk konten dan tata letak halaman.
- Contoh: `<html>`, `<head>`, `<body>`, `<div>`, `<p>`, `<a>`, dan lain-lain.
2. CSS (Cascading Style Sheets):
- Fungsi: CSS digunakan untuk mengatur tampilan dan gaya halaman web. Ini memungkinkan Anda mengontrol warna, font, tata letak, margin, padding, dan efek visual lainnya pada elemen HTML.
- Contoh: `color`, `font-size`, `margin`, `padding`, `background-color`, dan sebagainya.
3. JavaScript:
- Fungsi: JavaScript adalah bahasa pemrograman yang digunakan untuk membuat halaman web interaktif. Dengan JavaScript, Anda dapat menangani tindakan pengguna, memvalidasi input, memanipulasi elemen DOM, membuat animasi, mengambil data dari server, dan banyak lagi.
- Contoh: Mendefinisikan fungsi, mengubah konten HTML secara dinamis, menangani klik tombol, validasi formulir, dll.
4. Bootstrap:
- Fungsi: Bootstrap adalah kerangka kerja front-end yang dibangun dengan HTML, CSS, dan JavaScript. Ini menyediakan kumpulan komponen UI yang siap pakai, tata letak responsif, dan gaya desain yang dapat Anda gunakan untuk mempercepat pengembangan aplikasi web. Bootstrap memudahkan desain yang konsisten dan responsif di berbagai perangkat.
- Contoh: Grid System, tombol, formulir, navigasi, dan komponen lainnya yang telah dirancang sebelumnya.
Penggunaan kombinasi ini dalam pengembangan aplikasi web modern memungkinkan Anda untuk membuat tampilan yang menarik, struktur halaman yang baik, dan interaktivitas yang diperlukan untuk memberikan pengalaman pengguna yang baik. HTML digunakan untuk membuat kerangka dasar, CSS mengontrol tampilan, JavaScript memberikan interaktivitas, dan Bootstrap memudahkan desain yang responsif dan estetis. Dengan berkolaborasi, keempat komponen ini membantu dalam pembuatan aplikasi web yang kaya fitur dan menarik.
2. Contoh Aplikasi HTML, CSS, Javascript, dan Bootstrap
Berikut merupakan contoh aplikasi beserta source code pada GitHub tentang aplikasi web yang masing-masing menggunakan HTML, CSS, Javascript, dan Bootstrap.
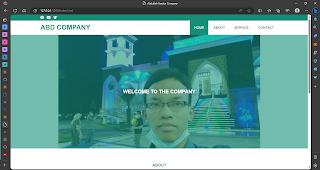
1. HTML (HyperText Markup Language):
- Tampilan:
- Source Code: https://github.com/FadhlyABD/PWEB-Tugas-1
2. CSS (Cascading Style Sheets):
- Tampilan:
- Source Code: https://github.com/FadhlyABD/PWEB-Tugas-2
3. JavaScript:
- Tampilan:
- Source Code: https://github.com/FadhlyABD/PWEB-Tugas-4
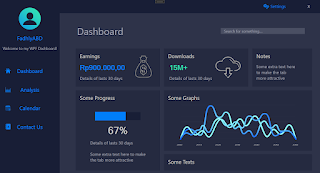
4. Bootstrap:
- Tampilan:
- Source Code: https://github.com/FadhlyABD/PWEB-Tugas-5
3. Cara Membuat Web Perpustakaan dengan Bootstrap
Berikut ini adalah contoh design dari aplikasi web perpustakaan yang akan kita buat. Konten dari aplikasi ini diantaranya adalah display koleksi buku, peta lokasi, informasi berita/ kegiatan, dan pendaftaran online.
Source Code : https://github.com/FadhlyABD/PWEB-ETS-LibWebBootstrap







Comments
Post a Comment